728x90
Jsp - html
<!-- ////////////////////////////////////////////// -->
<div id="delButton" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
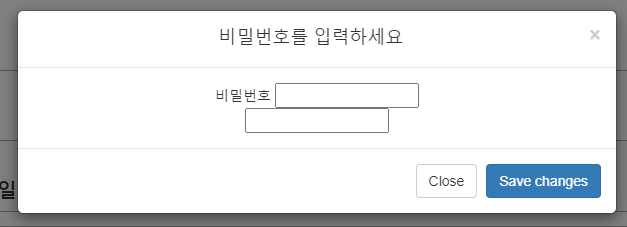
<h4 class="modal-title">비밀번호를 입력하세요</h4>
</div>
<div class="modal-body">
비밀번호 <input type="text" name ="password" value="">
<br> <input type="text" name ="no" value="">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<!-- ////////////////////////////////////////////// -->1. 상단, class = "modal fade"가 있는 영역에 모달을 불러올 id를 하나 추가합니다.
2. <h4 class="modal-title"></h4> 부분에 팝업창이 생성되었을 때 표기되는 제목을 작성합니다.
3. <div class="modal-body"></div> 부분에 내용을 입력합니다.

data-dismiss
Jsp - js
$("#버튼ID").on("click", function(){
console.log("테스트 버튼 클릭");
// 모달창 띄우기
$("#delButton").modal("show");
});1. #버튼 ID 부분에 모달을 띄울 버튼(또는 텍스트, 이미지 등) ID(또는 class 등등)를 작성합니다.
2. 해당 버튼(또는 텍스트, 이미지 등)을 클릭하였을 경우 모달 창이 생성될 수 있게 명령어를 작성합니다.
3. html에서 작성한 상단, class = "modal fade"가 있는 영역에 모달을 불러올 id($("#delButton) )에 명령어 .modal("show")를 입력합니다.

반응형
'Front > HTML&CSS&JS' 카테고리의 다른 글
| [Web Font] 웹 폰트를 사용하여 페이지 로딩 속도 개선 (0) | 2023.02.25 |
|---|---|
| [Java Script] 파일 미리보기 URL.createObjectURL과 FileReader의 차이와 선택. (0) | 2023.02.10 |